Sitemap là gì?
Sitemap là sơ đồ thể hiện cấp bậc, cấu trúc và mối quan hệ giữa các trang trên website. Nó thường được UX Designer và Information Architect sử dụng để xác định các danh mục bằng cách sắp xếp và nhóm các loại nội dung dựa trên các tiêu chí khác nhau như sự quan trọng, sự tương đồng và mối quan hệ.

Sitemap đóng vai trò như một nền móng cho bất kỳ website nào. Đây là một bước quan trọng của quy trình thiết kế website chuyên nghiệp, đảm bảo sự tối ưu hóa trải nghiệm người dùng trên website. Sitemap cũng có thể được sử dụng làm điểm tham chiếu cho user flow, wireframe, danh sách chức năng và bản đồ nội dung.
Tại sao xây dựng Sitemap là điều kiện tiên quyết khi thiết kế website?
Xác định nội dung và số lượng trang cần thiết kế
Khi bắt đầu thiết kế website, việc chưa xác định được những nội dung nào nên được hiển thị, vị trí content, cũng như số lượng trang cần biên tập là điều thường gặp. Sitemap giúp giải quyết vấn đề này, cho phép UX Writer và UX Designer biết chính xác cần phải thiết kế bao nhiêu trang. Đối với các đơn vị thiết kế website chuyên nghiệp, sitemap còn là yếu tố để định giá dịch vụ và giúp khách hàng cá nhân hóa website để phù hợp với người dùng mục tiêu.
Xây dựng hệ thống điều hướng dễ dàng hơn
Sitemap tạo cơ sở để xây dựng hệ thống điều hướng, giúp UX Designer vẽ wireframe và triển khai chức năng trên website. Đặc biệt, sitemap rất hữu dụng với các website thương mại điện tử và các website có khối lượng nội dung lớn.
Phát hiện và điều chỉnh cấu trúc kịp thời
Sitemap giúp UX team phát hiện ra những trang và nội dung dư thừa, từ đó điều chỉnh và cân bằng lại cấu trúc trước khi website được thiết kế và lập trình. Trong trường hợp website phát triển hơn trong tương lai, sitemap sẽ là căn cứ để UX team lên kế hoạch phù hợp.
Cải thiện kết quả SEO
Cấu trúc website logic và dễ tìm kiếm thông tin sẽ giúp nội dung tạo được liên kết nội bộ hợp lý và dễ tiếp cận người dùng, từ đó cải thiện thứ hạng website trên công cụ tìm kiếm (SERP). Hiện nay, cấu trúc phẳng và cấu trúc silo được ưu tiên sử dụng để tối ưu việc thiết kế website chuẩn SEO.
Cung cấp lộ trình cho UX Designer và Developer
Sitemap giúp UX Designer và Developer theo dõi và thực hiện công việc theo đúng hướng, kịp tiến độ và hỗ trợ UX Designer đưa ra quyết định tốt hơn.
Các bước cơ bản để tạo Sitemap UX
Dưới đây là hướng dẫn sơ bộ của ECP Media để UX team theo dõi và thực hiện bản sitemap hoàn hảo.
Bước 1: Xác định mục tiêu
Đầu tiên, UX team nên xác định mục tiêu doanh nghiệp và tính toán các chức năng nào cần được tích hợp. Song song với đó, UX team cần phân tích kỹ lưỡng hành vi, tính cách, đặc điểm và sở thích của đối tượng mục tiêu mà website hướng tới.
Bước 2: Tổng hợp thông tin
UX team cần thực hiện tổng kiểm tra website hiện có và các kênh truyền thông khác của doanh nghiệp để tổng hợp các thông tin, sắp xếp và phân loại. Đồng thời, việc nghiên cứu website đối thủ và xu hướng thị trường cũng là một hoạt động không thể thiếu để có căn cứ đối chiếu và bổ sung cho website sắp tới.
Bước 3: Tái cấu trúc nội dung
Sau khi tổng hợp thông tin, UX Writer sẽ tái cấu trúc nội dung theo Kiến trúc thông tin. Để hỗ trợ thực hiện, phương pháp card sorting – viết tiêu đề nội dung ra các tấm thẻ và phân loại chúng – sẽ được áp dụng. Những nội dung giống nhau có thể nhóm lại hoặc giản lược để đạt mục tiêu sitemap đơn giản, logic và dễ hiểu.
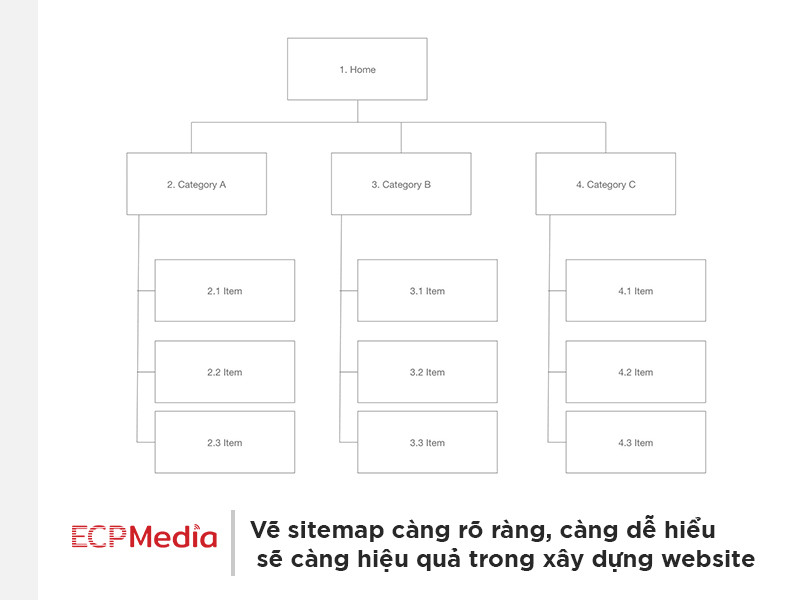
Bước 4: Vẽ sitemap
Sau khi tái cấu trúc thông tin, UX Writer sẽ vẽ lại sitemap. Ở bước này, UX Writer cũng nên đánh giá tiêu đề các nhãn ghi xem chúng đã mô tả chính xác nội dung chưa. Sitemap cơ bản sẽ bao gồm:
- Trang chủ: Đây được xem như gốc rễ của website, thường được đặt ở vị trí đầu tiên.
- Các mục chính – phụ: Các mục con trong sơ đồ sitemap thường đại diện cho các trang con riêng biệt.

Bước 5: Tham khảo ý kiến
Khách hàng và các thành viên trong dự án sẽ giúp hoàn thiện sitemap một cách khách quan và logic. UX team có thể mời một vài đối tượng khác tham gia và thử phân loại các tấm thẻ nội dung. Nếu cách phân loại của đa số người được khảo sát khác với sitemap ban đầu, đó là lúc UX team nên điều chỉnh lại cấu trúc.
Một số lưu ý khi tạo sitemap
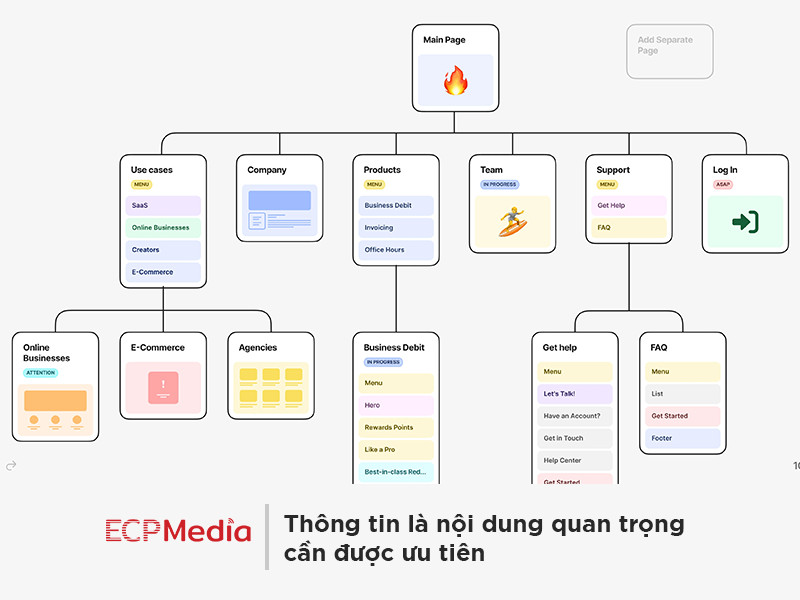
Ưu tiên thông tin
Hệ thống cấp bậc trong sitemap nên được xây dựng dựa trên tầm quan trọng của thông tin. Các trang ít quan trọng thường nằm ở cấp độ 2 hoặc có vị trí xa dần từ Trang chủ. Danh mục chính và các trang càng gần Trang chủ thường chứa nội dung quan trọng nhất.

Tương thích với Mental Model
“Mental Model giải thích cách người dùng tư duy về web/app của bạn. Những lý giải trong Mental Model mang tính giả thiết, không phải sự thật” – Nielsen Norman Group. Theo lý thuyết của Jakob Nielsen về hành vi người dùng internet, người dùng ưa chuộng website có sự tương tự với website họ từng xem trước đó. Ví dụ, trên các website doanh nghiệp, trang “Giới thiệu” thường được đặt ở vị trí đầu tiên, sau đó đến trang “Sản phẩm” và “Dịch vụ”.
Đơn giản hóa cấu trúc
Theo quy tắc “3-click”, tối đa số lần nhấp chuột của người dùng để đến mục tiêu là ba. Số lần nhấp càng nhiều càng làm giảm động lực của người dùng để hoàn thành thao tác và làm tăng tỷ lệ thoát trang. Vì vậy, cấu trúc sitemap nên đơn giản, giúp người dùng truy cập nhanh đến mục tiêu. Thông thường, cấu trúc phẳng hoặc cấu trúc silo được ưu tiên sử dụng.
Lưu sitemap tại vị trí tiện dụng
Sitemap giúp Designer và Developer theo dõi tiến độ dự án tốt hơn. Tuy nhiên, sitemap chỉ hiệu quả nếu tất cả thành viên trong dự án đều hiểu rõ và dễ tiếp cận. Vì vậy, nơi lưu trữ của sitemap cần thuận tiện để mọi thành viên truy cập, sử dụng và gợi ý thay đổi. Google Drive là công cụ phù hợp để lưu trữ vì đáp ứng nhu cầu sử dụng.
Cập nhật cấu trúc thường xuyên
Bất kỳ thay đổi nào về sitemap đều phải được cập nhật vào lưu trữ bản gốc. Đây là căn cứ để phát triển website trong tương lai.
Kết luận
Sitemap đóng vai trò như chiếc bản đồ cho website. Để hoàn chỉnh và logic, UX team có thể tham khảo kiến thức về điều hướng và xem xét các ví dụ từ nhiều website khác nhau. ECP Media hy vọng những thông tin trong bài viết này sẽ hữu ích và được áp dụng vào thực tế công việc của bạn. Đừng quên theo dõi các bài viết mới của chúng tôi về xây dựng và thiết kế website chuyên nghiệp hoặc liên hệ hotline: 0982036296 – 0945945225 để được tư vấn!
Email: ecp@ecpvn.com
Fanpage ECP Media.